XeoryBaseにて作成した記事の下部に表示される「SNSでもご購読できます」という表示と「○○でフォローする」というボタンを消す方法を解説します。
本記事は、消した箇所を後々再表示させたいかも?という方にもオススメの方法です。
消したい部分
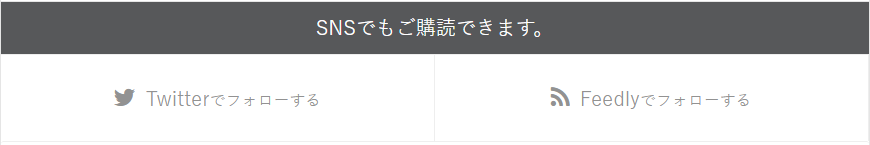
XeoryBaseにて記事を作成すると、デフォルトではページ下部に以下のような表示が現れます。

今回はこの「SNSでもご購読できます」と「○○でフォローする」という表示を消します。
消し方
ここからは該当箇所の消し方を解説します。
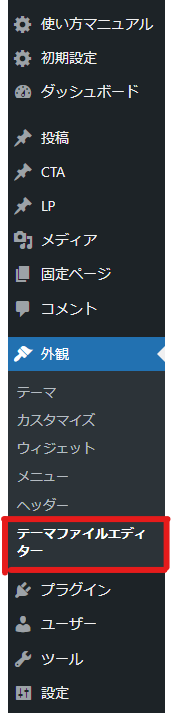
まず初めにWordPressを開き、画面左側のサイドバーから [外観] → [テーマファイルエディタ] を選択します。

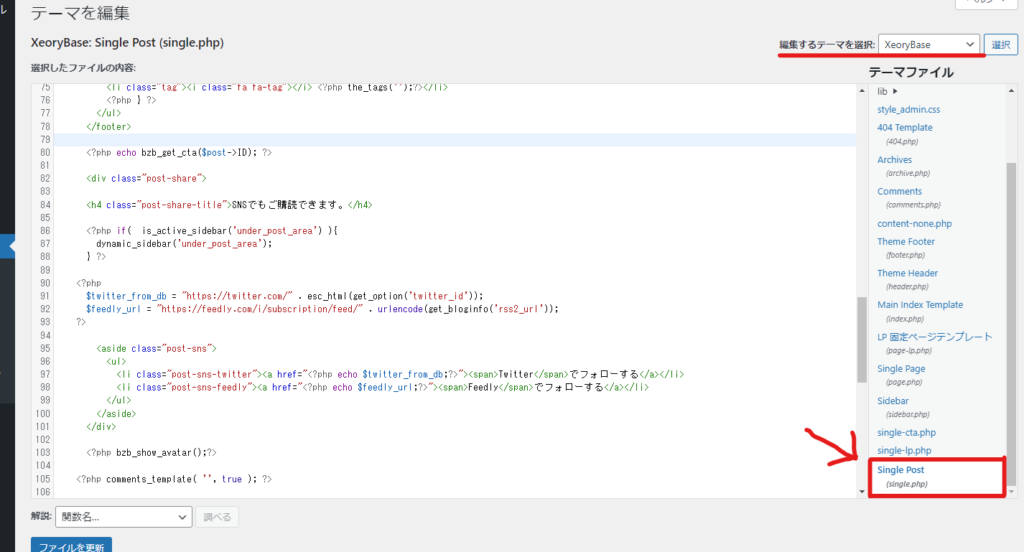
テーマファイルエディタを選択すると、以下のような画面が表示されます。
ここで、画面右上の「編集するテーマを選択」が「XeoryBase」になっていることを確認してください。違うテーマが表示されている場合は「XeoryBase」を選択し、右側の選択ボタンをクリックしてください。
その後、「テーマファイル」の一覧から「Single Post(single.php)」を探して選択します。

次に画面中央の「選択したファイル内容」から以下の部分を探します。
<div class="post-share">
<h4 class="post-share-title">SNSでもご購読できます。</h4>
<?php if( is_active_sidebar('under_post_area') ){
dynamic_sidebar('under_post_area');
} ?>
<?php
$twitter_from_db = "https://twitter.com/" . esc_html(get_option('twitter_id'));
$feedly_url = "https://feedly.com/i/subscription/feed/" . urlencode(get_bloginfo('rss2_url'));
?>
<aside class="post-sns">
<ul>
<li class="post-sns-twitter"><a href="<?php echo $twitter_from_db;?>"><span>Twitter</span>でフォローする</a></li>
<li class="post-sns-feedly"><a href="<?php echo $feedly_url;?>"><span>Feedly</span>でフォローする</a></li>
</ul>
</aside>
</div>該当箇所を発見後、以下のように「<!–」と「–>」を2箇所に追加します。(半角で入力してください。)
<!--
<div class="post-share">
<h4 class="post-share-title">SNSでもご購読できます。</h4>
-->
<?php if( is_active_sidebar('under_post_area') ){
dynamic_sidebar('under_post_area');
} ?>
<!--
<?php
$twitter_from_db = "https://twitter.com/" . esc_html(get_option('twitter_id'));
$feedly_url = "https://feedly.com/i/subscription/feed/" . urlencode(get_bloginfo('rss2_url'));
?>
<aside class="post-sns">
<ul>
<li class="post-sns-twitter"><a href="<?php echo $twitter_from_db;?>"><span>Twitter</span>でフォローする</a></li>
<li class="post-sns-feedly"><a href="<?php echo $feedly_url;?>"><span>Feedly</span>でフォローする</a></li>
</ul>
</aside>
</div>
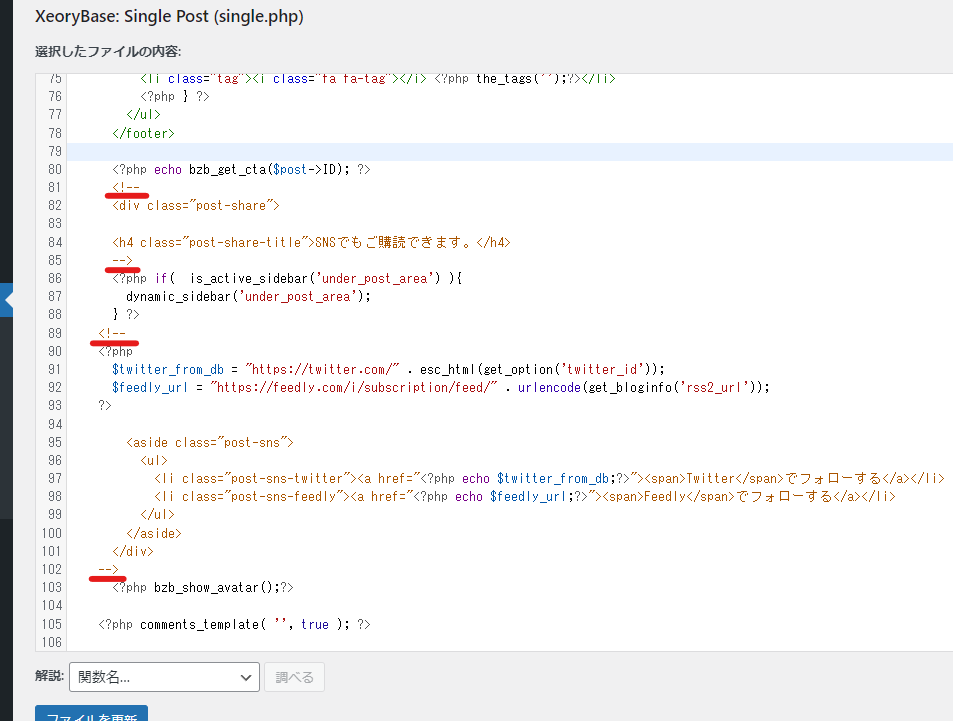
-->画面では以下のような感じです。(赤線の4箇所)

コードの追加後、画面下にある「ファイルを更新」ボタンを押して完了です。
「ファイルの編集に成功しました。」というメッセージが表示されます。

再表示させたい場合
もしも気が変わり、再び表示させたいなという場合は今回追加した「<!–」と「–>」を消すだけで大丈夫です。
余談ですが、他の方の記事では該当のコードを完全に消しているものもあります。本記事で少し面倒な手順にしているのは、後々簡単に戻すことができるようにするためです。
まとめ
今回はWordPressのXeoryBaseというテーマにて、記事下部に表示される「SNSでもご購読できます」という表示と「○○でフォローする」というボタンを消す方法を解説しました。
少々小難しい手順かもしれませんが、該当の箇所にコードを記入するだけで非表示にすることができ、また再表示も簡単にできるという方法でした。