WP Sitemap Pageを導入して、HTMLサイトマップを作成する方法を紹介します。
サイトマップとは
そもそもサイトマップを知らないかたに向けて簡単に説明します。
サイトマップとは大雑把に説明すると、サイト全体の構造を読者や検索エンジンに対してわかりやすく整理したものです。
主に「HTMLサイトマップ」と「xmlサイトマップ」の2種類があります。
HTMLサイトマップは読者用で、xmlサイトマップは検索エンジン用という違いがあります。
サイトマップは詳細を知らなくても作成することが可能ですので、ここでは詳細を割愛させていただきます。
本記事ではHTMLサイトマップを作成する方法を紹介します。
以降、サイトマップはHTMLサイトマップのことを指します。
WP Sitemap Page の導入
サイトマップを簡単に作成するために、最初にWP Sitemap Pageを導入します。
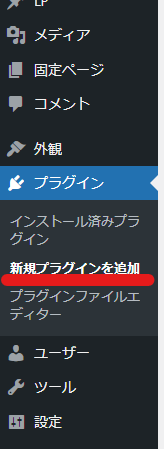
WordPressを開き、サイドバーの「プラグイン」から「新規プラグインを追加」を選択します。

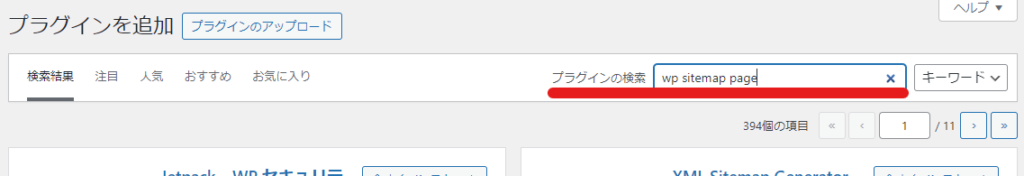
プラグインを追加の画面を開いたら、検索欄に「wp sitemap page」と入力します。

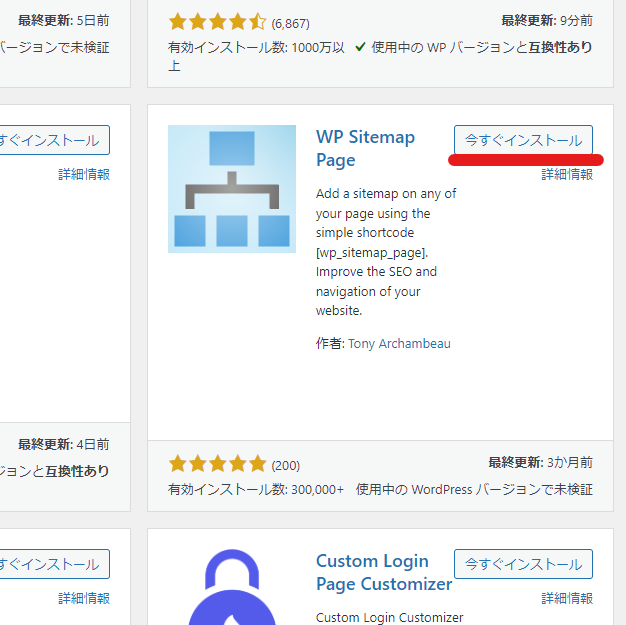
いくつかのプラグインが表示されますので「WP Sitemap Page」を探し、「今すぐインストール」を押します。(環境やバージョンによりアイコン等が多少異なる可能性がありますので注意してください。)

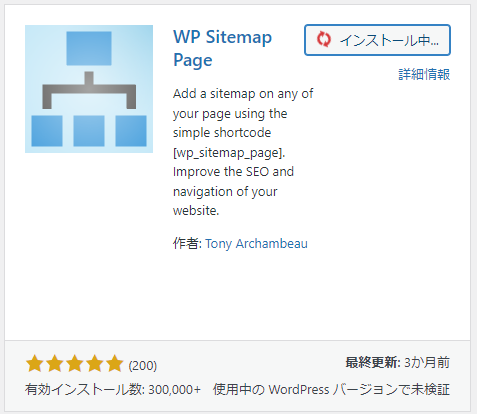
インストールが正常に行われていれば、インストール中と表示されていると思います。

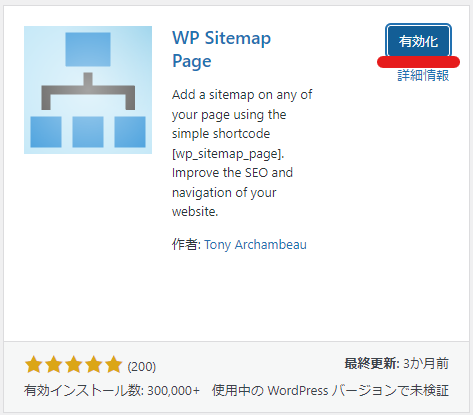
インストールが完了すると、「有効化」というボタンが表示されますのでこれを押しておきます。
以上でWP Sitemap Pageの導入は完了です。

サイトマップの作成
ここからはWP Sitemap Pageを利用してサイトマップを作成します。
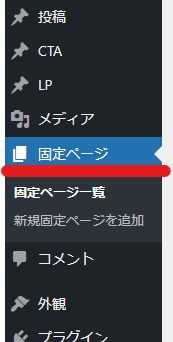
WordPressのサイドバーから「固定ページ」を選択します。

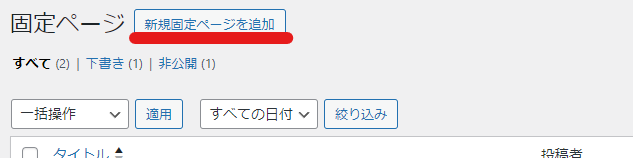
「新規固定ページを追加」を押します。

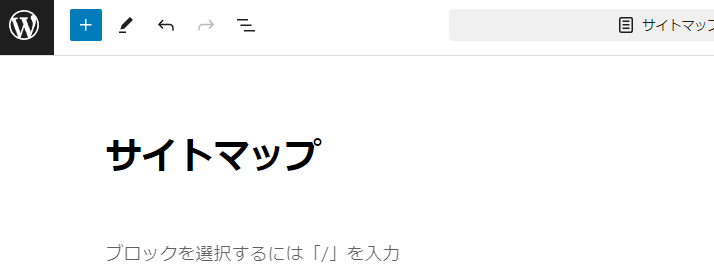
新規ページが表示されますので、自由にタイトルをつけてください。
ここではわかりやすく「サイトマップ」にしています。

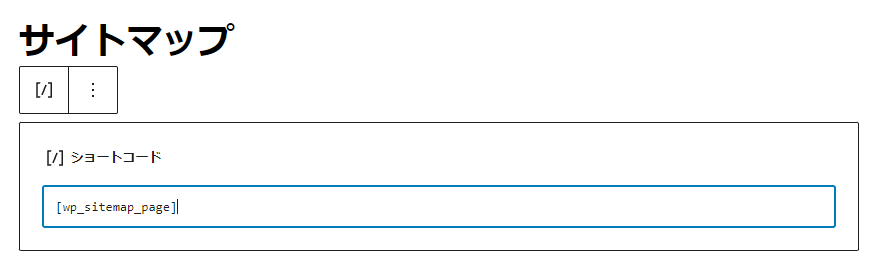
ブロックを追加する「+」を押して、「ショートコード」を選択してください。

ショートコードに下の画像のコードを入力してください。
(スペルの間違いに注意してください。間違えると正しくサイトマップが表示されません。)

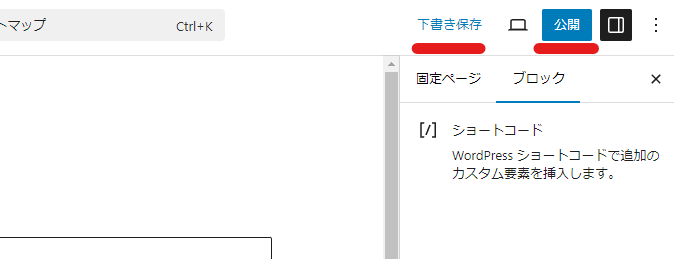
すぐに公開しても問題ない場合は画面右上の「公開」を押してください。
まだ公開したくない場合は「下書き保存」を押してください。
これでサイトマップの作成は完了です。

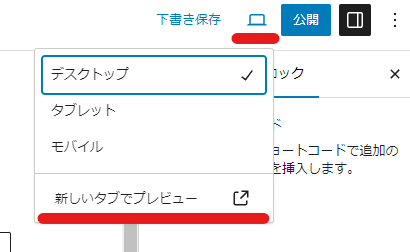
最後にプレビューで正常にサイトマップが表示されているか確認してください。

うまく表示されない場合
プレビューにてサイトマップが正常に表示されない場合は、ショートコードに入力した文字に間違いがないか再度確認してください。
間違いがある場合正常に表示されません。
また、公開済みの投稿済記事が1件も存在しない場合も(おそらく)サイトマップが表示されません。
まとめ
WordPressへのWP Sitemap Pageの導入方法とHTMLサイトマップの作成方法を紹介しました。
基本的にはボタンを選択して押していくだけですが、一部入力が必要な個所がありますのでその点だけ注意してください。