Highlighting Code Block はいくつかの言語を選択できます。
しかし、デフォルトでは「Java」が存在しません。
本記事ではJavaを追加する方法を解説します。
Highlighting Code Block 自体の導入方法や仕様等についての解説は割愛させていただきます。
また、途中からXserver特有の操作が必要になる場面がございます。方法に大きな違いはありませんが、各々の環境により多少画面や操作が異なりますのでご注意ください。
方法
Highlighting Code Block の言語に「Java」を追加する方法を解説します。
HCB設定を選択
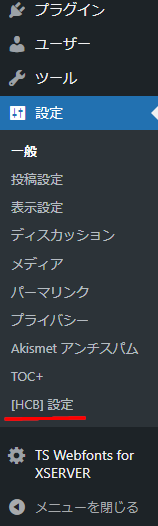
WordPressの左側のバーから「設定」を選択します。
Highlighting Code Block が導入されている場合「[HCB]設定」が表示されていると思いますので、これを選択します。

言語セットを追加
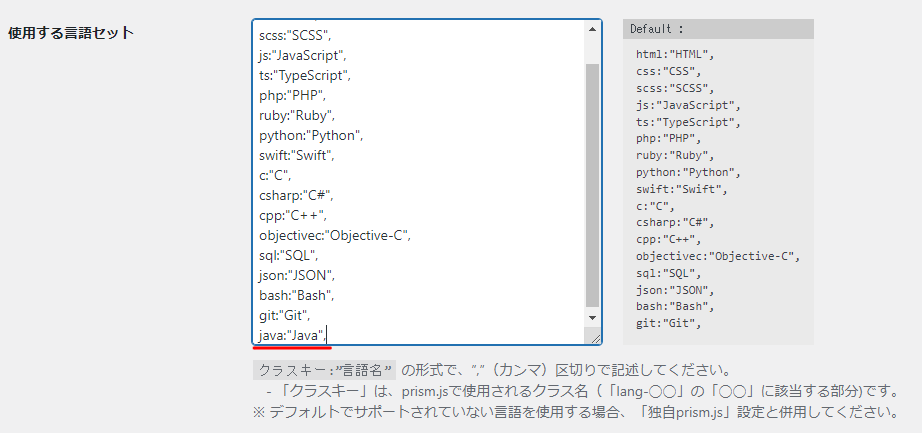
HCB設定を開くと、いくつかの項目がありますので「使用する言語セット」という項目を探します。
ここに「java:”Java”,」という文字を追加します。(画像では一番下のGitの下に追加しています。)

prism.js のダウンロード
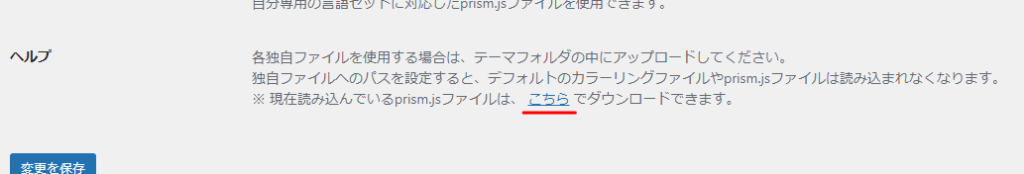
HCB設定にて「ヘルプ」の項目を探します。
ヘルプの「こちら」というリンクを選択します。

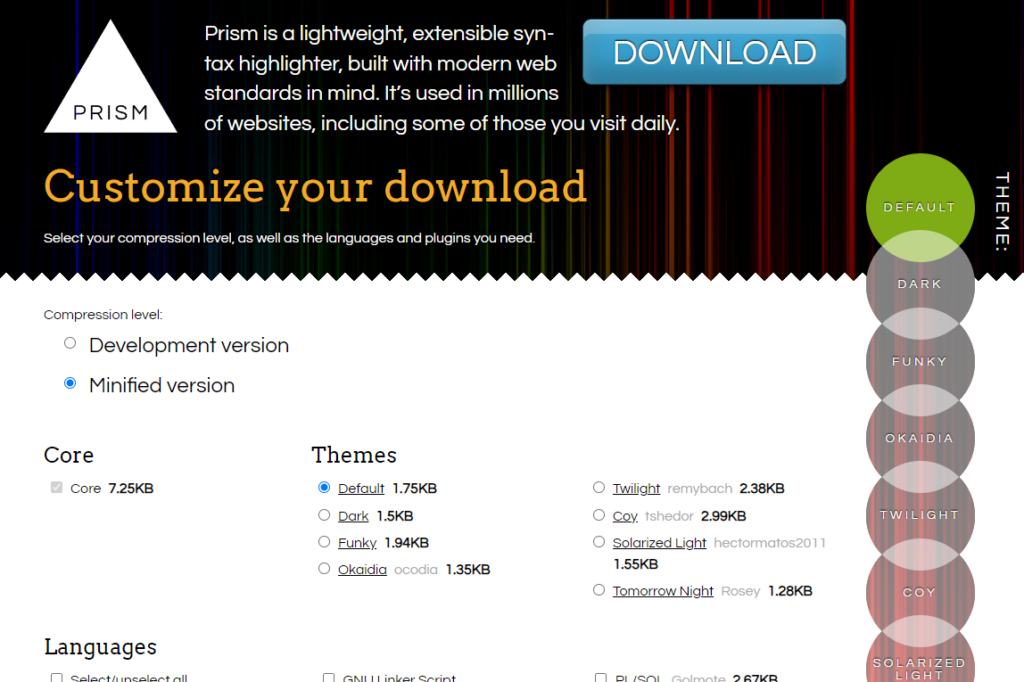
「こちら」を選択すると下のようなページが開かれます。

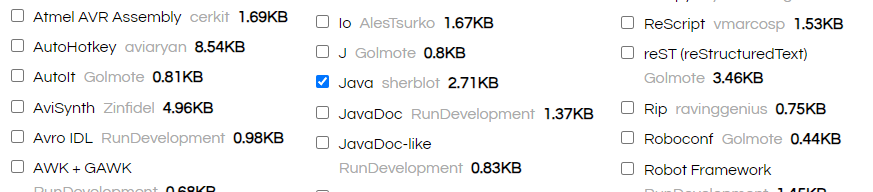
このページ内に「Java」という項目がありますので、これにチェックをいれます。
※デフォルトでは他の項目にも、チェックがされていますが外しても外さなくても問題ないです。(今回は外していますが、外さなくてもJavaは追加されます。外さない場合はチェックが付いた言語が設定次第で選択できるようになるというだけです。今回はJavaの設定しか行わないので面倒な方はそのままでも問題ないと思います。)

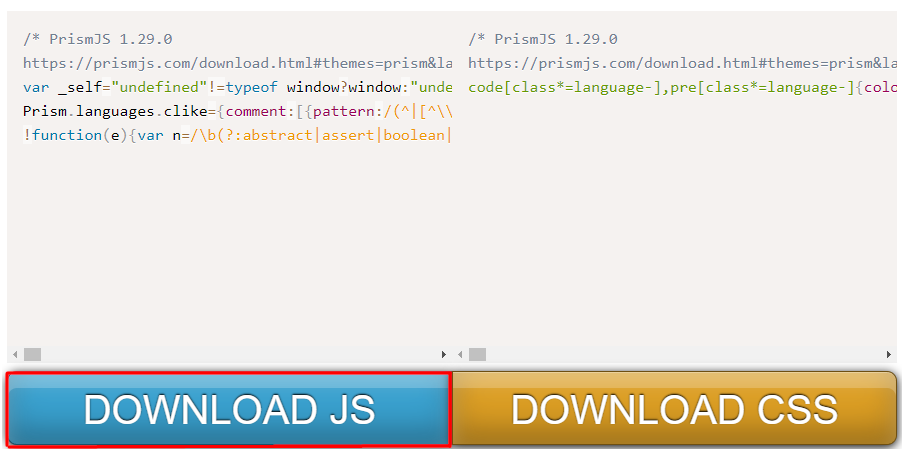
ページ下部にいくと「DOWNLOAD JS」というボタンがあるので選択します。
※Java以外のチェックを付けたままにすると、おそらくボタンの上に表示されている英語の呪文のような文章(JavaScript)が、画像より長くなっているかと思いますが気にしなくて大丈夫です。

ファイルの指定
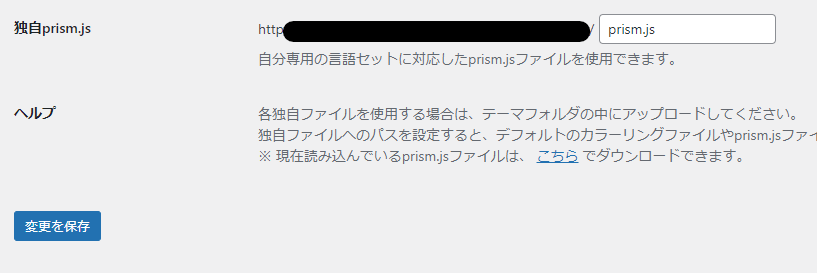
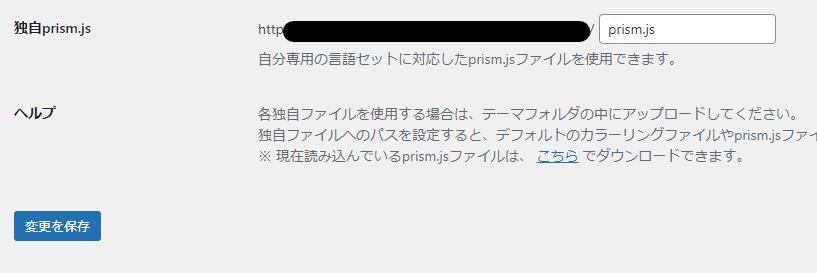
HCB設定にて「独自prism.js」の項目を探します。
この項目の空欄に「prism.js」と記載します。
また、この後の設定でファイルの場所の情報が必要になりますので覚えておいてください。(下の画像の黒く塗りつぶされた部分です。)

ファイルのアップロード
ここからはXserverでの操作になります。サーバーにより多少操作が異なります。
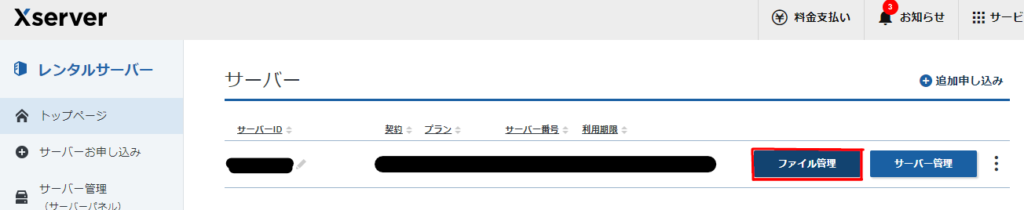
Xserverのトップページを開き、「ファイル管理」を選択します。

独自prism.jsを設定した際に確認したフォルダまで移動します。
※フォルダが見つからない場合は「public_html」の中なども確認してみてください。
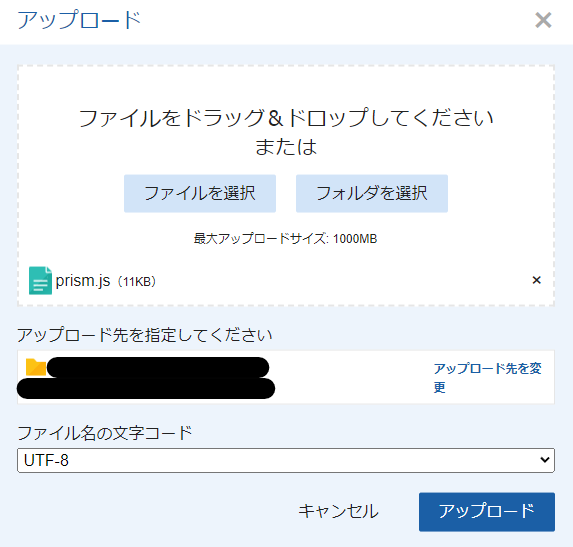
移動後、「アップロード」を選択します。

下の画像のような画面が表示されるので、ダウンロードした「prism.js」を選択します。
アップロードの完了後、右下の「アップロード」を選択します。

最後にWordpressのHCB設定に戻り、「変更を保存」を選択して完了です。

確認
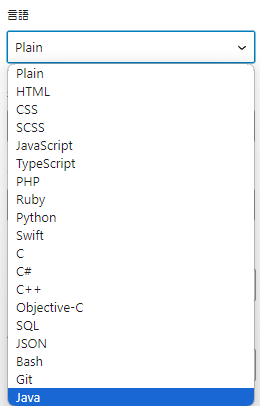
設定が問題なく完了していると、Wordpressの投稿の編集画面にてHCBの言語を変更する際に「Java」が追加されているかと思います。

まとめ
Highlighting Code Block でデフォルトにはない「Java」を追加する方法を解説しました。
本記事では使用しているサーバーの都合上、Xserverでの方法でした。他のサーバーであっても「独自prism.js」の欄に記載されているフォルダに、ダウンロードした「prism.js」をアップロードするという手順は同じです。
ぜひ試してみてください。