WordPressにてフッターを作成する方法を紹介します。
また、フッターに項目を追加する方法も合わせて紹介します。
フッターとは
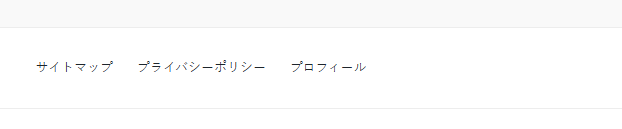
ホームページやブログにおけるフッターとは、ページの一番下にある部分のことです。
見た目や記載内容は各サイトによって異なりますが、このブログではサイトマップやプロフィールなどへのリンクを記載しています。

作り方
ここからはWordPressにて作成する方法を紹介します。
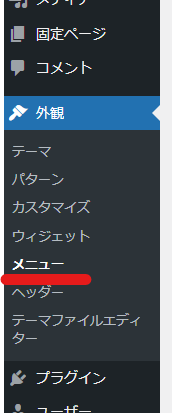
サイドバーの「外観」から「メニュー」を選択します。

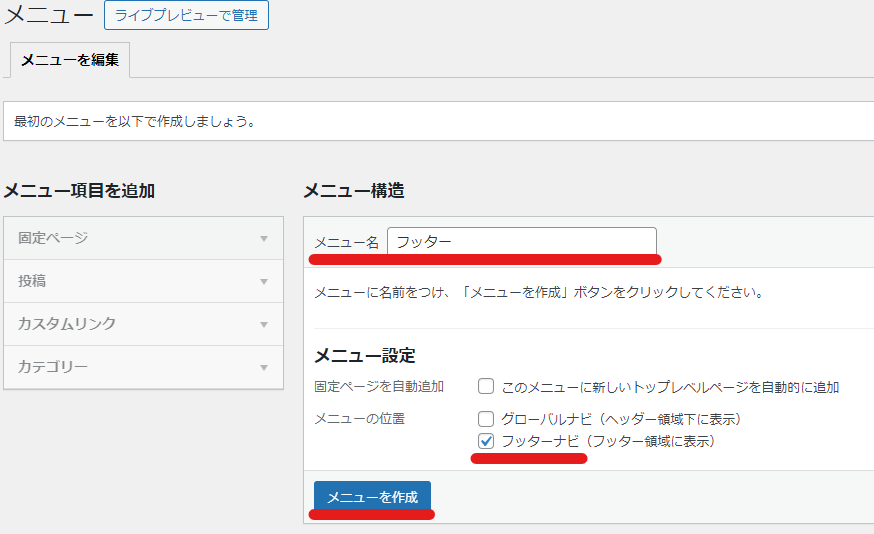
「メニュー構造」の欄にて「メニュー名」を入力してください。
ここでは一目でわかりやすくするため、「フッター」という名前にしました。
そして、「メニュー設定」では「フッターナビ」にチェックを入れてください。
最後に「メニューを作成」を押してください。

項目の追加
ここまででフッター自体は作成できていますが、内容が何もない状態です。
そのため、フッター内に新規に項目を追加する方法も紹介します。
ここではサイトマップを例に紹介します。
ご自身の追加したい項目に合わせて適宜読み替えてください。
まず初めに、追加したい固定ページや投稿をあらかじめ用意してください。
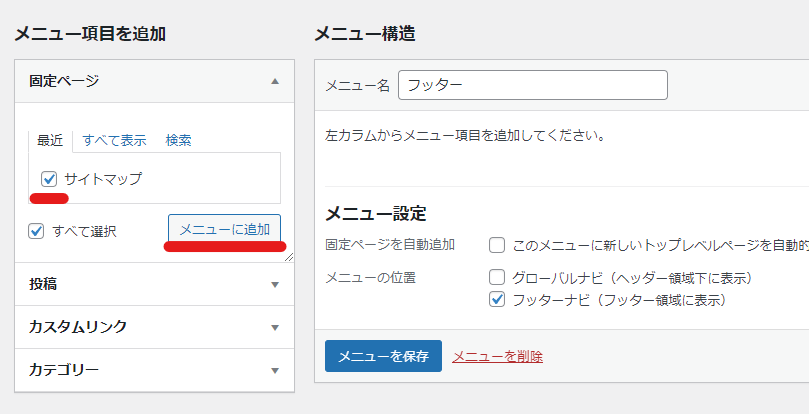
その後「メニュー」の「メニュー項目を追加」に用意したページが表示されていますので、チェックを入れ「メニューに追加」を押します。

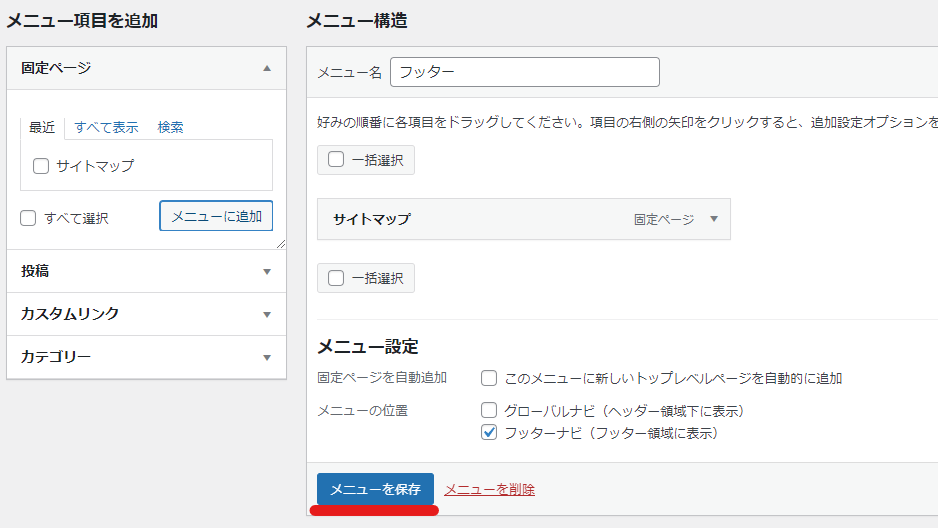
メニュー構造の欄に追加したいページが表示されていることを確認後、「メニューを保存」を押して完了です。
最後に自身のサイトに移動して、実際に表示されているか確認してください。

まとめ
WordPressにてフッターを作成する方法を紹介しました。
フッターはサイトマップやプライバシーポリシーへのリンクを配置する用途として使えますので、ぜひ試してみてください。