HTML&CSSを使用して、ボタンの角を丸くする方法を紹介します。
本記事ではHTMLの「button」タグを使用します。
すべての角を丸く
ボタンのすべての角を同じ大きさで丸くする場合は、CSSにて「border-radius」を設定します。
コード
<button type="button">ボタン</button>button {
width: 200px;
padding: 15px;
/* ↓角を丸くする */
border-radius: 18px;
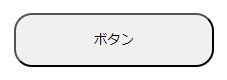
}実行結果

指定した角だけ丸く
どこかの角だけ丸くしたい場合は、CSSにて「border-top-left-radius」や「border-bottom-right-radius」等を設定します。以下の例では左上と右下の角のみ丸くします。
コード
<button type="button">ボタン</button>button {
width: 200px;
padding: 15px;
/* ↓左上を丸くする */
border-top-left-radius: 18px;
/* ↓右下を丸くする */
border-bottom-right-radius: 18px;
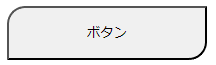
}実行結果

それぞれの角の指定方法は以下のようになります。
/*左上*/
border-top-left-radius: ○○px;
/*左下*/
border-bottom-left-radius: ○○px;
/*右上*/
border-top-right-radius: ○○px;
/*右下*/
border-bottom-right-radius: ○○px;まとめ
HTMLのbuttonの角を丸くする方法を紹介しました。
使い方次第では、角ごとに丸くする大きさを変更したりすることも可能です。
ぜひ試してみてください。