HTMLを使用して表を作成する方法をご紹介します。
本記事では「tableタグ」を使用します。
tableタグの詳細については割愛させていただきます。
また、サンプルコードの作成環境はNetBeans、実行環境(実行結果の表の画像)はChromeを使用しています。
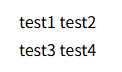
枠線無しの表
「tableタグ」を使用し、属性などを使用しない基本的な表を作成します。
tableタグの使用で最低限覚えておいたほうが良い内容は以下の2点です。
- 「trタグ」は「行」
- 「tdタグ」は「列」
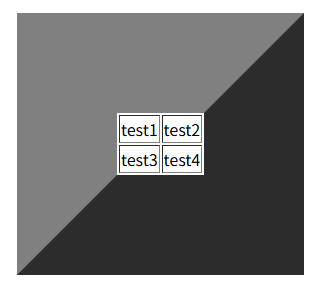
以下はサンプルコードと実行結果です。
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table>
<tr>
<td>test1</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test4</td>
</tr>
</table>
</body>
</html>
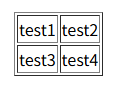
枠線有りの表
tableタグにて「border」を指定することで、表に枠線が表示されます。
サンプルコードでは「boeder=”1″」としています。
ちなみに、「”0″」を指定すると枠線なしの表になります。
「”2″」以上の数字を指定すると、数字の大きさに合わせて枠線が太くなります。
枠線の数が増えるわけではないのでご注意ください。
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table border="1">
<tr>
<td>test1</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test4</td>
</tr>
</table>
</body>
</html>

枠線が1本の表
border属性を指定すると枠線を表示することができますが、二重線になってしまいます。
1本の枠線にするためには、tableタグにborderのほかに「style」を指定します。
styleの内容は「style=”border-collapse: collapse”」です。
詳細は省きますが、これにより枠線が1本になります。
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<td>test1</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test4</td>
</tr>
</table>
</body>
</html>
見出し付きの表
見出し(ヘッダー)付きの表を作成します。
「thタグ」を使用することで作成できます。
thタグで囲んだ内容はデフォルトで太字になります。
※実行結果参照
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<th>header1</th>
<th>header2</th>
</tr>
<tr>
<td>test1</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test4</td>
</tr>
</table>
</body>
</html>
セルを結合した表
表のセルを結合した表を作成します。
結合したいセルのtdタグに属性を追加するだけですが、慣れるまでは結合後の表をイメージするのが難しいかもしれません。
縦に結合
セルを縦に結合します。
結合したいセルの「tdタグ」に「rowspan」を指定します。
<td rowspan="(結合したいセルの数)">サンプルでは「rowspan=”2″」と指定することで2つのセルを結合しています。
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<td rowspan="2">test1</td>
<td>test2</td>
</tr>
<tr>
<td>test4</td>
</tr>
</table>
</body>
</html>

横に結合
セルを横に結合します。
結合したいセルの「tdタグ」に「colspan」を指定します。
<td colspan="(結合したいセルの数)">サンプルでは「colspan=”2″」と指定することで2つのセルを結合しています。
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<td colspan="2">test1</td>
</tr>
<tr>
<td>test3</td>
<td>test4</td>
</tr>
</table>
</body>
</html>

おまけ(いろいろ試してみる)
ここからは「おまけ」です。
個人的に気になったことを試すだけの時間ですので、お時間のあるかたはお付き合いください。
内容によっては調べればわかりそうなこともあるかもしれませんが、自分で試した方が楽しそうなので調べずに検証(遊ぶ)します。
borderに大きい数字を指定してみた
枠線有りの表についてご紹介した際に気になってしまいました。
「border属性に対して、小学生が考えそうなくらい大きい数字を指定したらどんな見た目になるのか..?」
そんなわけで、「border=”100″」を指定したら下のような表が表示されました。

セルの結合で”0″を指定してみた
セルの結合では「rowspan」や「colspan」に対して、結合したいセルの数を指定していました。
しかし、ここで「”0″」を指定したらどうなるでしょうか?
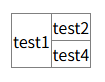
今回は「rowspan(縦に結合)」で試してみました。
<!DOCTYPE html>
<html>
<head>
<title>Sample HTML</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<td rowspan="0">test1</td>
<td>test2</td>
</tr>
<tr>
<td>test4</td>
</tr>
</table>
</body>
</html>
ここまで試したところで様々な考察が思いつき、同時に検証にはそこそこの尺が必要になることに気づいたのでここまでにしておきます。
後ほど別記事でご紹介できたらなと思います。
まとめ
HTMLのtableタグを使用した表の作り方をご紹介しました。
表と言っても枠線の有無や状態、セルの結合などバリエーション豊かだったかと思います。
本記事ではご紹介しませんでしたが、他にも色を付けたりセルの大きさを変更したり様々なことができます。
また、本サイトではHTML関連の記事をほかにも投稿していますので、興味のある方はそちらも合わせてご覧ください。