ブログやホームページの「顔」ともいえるファビコンをWordPressで設定する方法を紹介します。
ファビコンとは?
そもそもファビコン(favicon)という名前をご存知でしょうか?
ファビコンとはブラウザでブログやホームページを開いた際に、タブの左端に表示されるアイコンのことです。

ファビコンの設定
WordPressを使用したファビコンの設定方法を紹介します。
画像を用意
まず初めに、ファビコンとして設定したい画像を用意します。
画像のサイズは最低でも512×512以上の正方形でないといけません。
また、画像の形式はPNGがおすすめです。
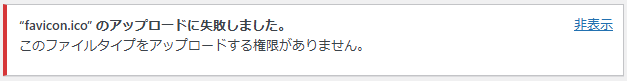
他サイトでは「画像形式は .icoでないとダメ」と書かれているモノもありますが、古い情報ですので注意してください。
ico形式の画像をWordPressにアップロードすることができれば問題ないのですが、エラーが発生してしまう場合があります。
そのため、png形式の画像をおすすめしています。
(このブログのファビコンもpng形式です。)

画像のアップロード
ここからはWordPressを操作し設定していきます。
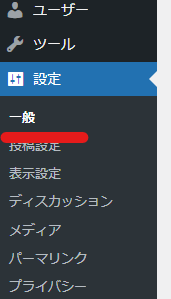
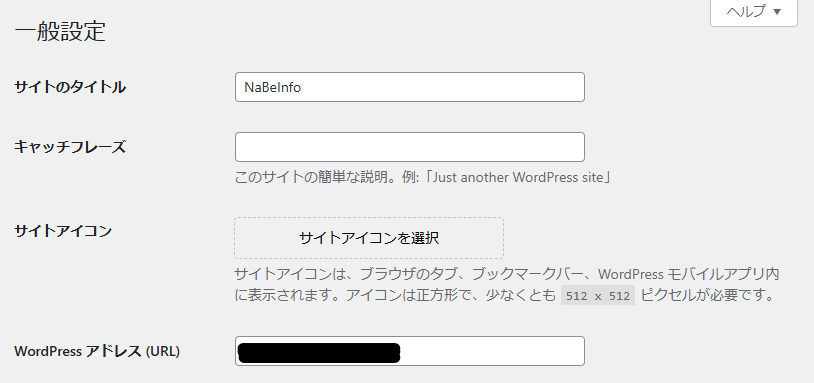
サイドバーの「設定」から「一般」を選択します。

一般設定から「サイトアイコン」の項目を探し、あらかじめ用意しておいた画像をここにアップロードします。

アップロードが完了すると、タブを開いた際のサンプル画像のようなものが表示されます。

最後に「変更を保存」を押して終了です。
実際に設定したブログをブラウザで開いて確認してみてください。

まとめ
WordPressでのファビコンの設定方法を紹介しました。
画像は512×512以上の正方形でpng形式ということだけ注意してください。
(アップロードが正常にできるのであれば、png形式以外でも問題ないと思います。)
また、WordPressのバージョンによっては設定方法が異なる場合がありますのでご注意ください。